Guide to setting up files – Illustrator
In the section below, we have put together some of the most important things you need to get your design ready for laser cutting. We have based this guide on the Adobe program Illustrator, but you do not have to use any specific program. You can also use the free program Inkscape. Read more about setting up in Inkscape.
CONTENTS
- FILE TYPES AND SIZES
- CONVERTING TEXT TO LINES
- EXPANDING LINES
- CHECKING YOUR LINES
- APPLYING YOUR COLOURS
- VECTOR AND RASTER ENGRAVING
- SHARING LINES AND CHECKING DOUBLE LINES
- DISTANCE BETWEEN OBJECTS
- MAKING GOOD USE OF THE SPACE
- SAVING YOUR FILE
FILE TYPES AND SIZES
Your file needs to contain vector-based graphics and should be saved as a PDF.
Unfortunately, you cannot use pictures and text documents.
Our standard sizes are A4, A2 and A1. If you can keep your drawing within these sizes, you have plenty of possibilities to work with our materials.
Please be aware that not all materials are available in all sizes. You can see specifications for the specific material under materials.
CONVERTING TEXT TO LINES
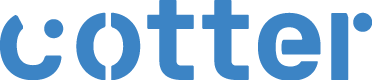
If you have text that you want cutting, it first has to be converted into lines. Select the text you would like to convert to vector. Right hand click and select Outline.

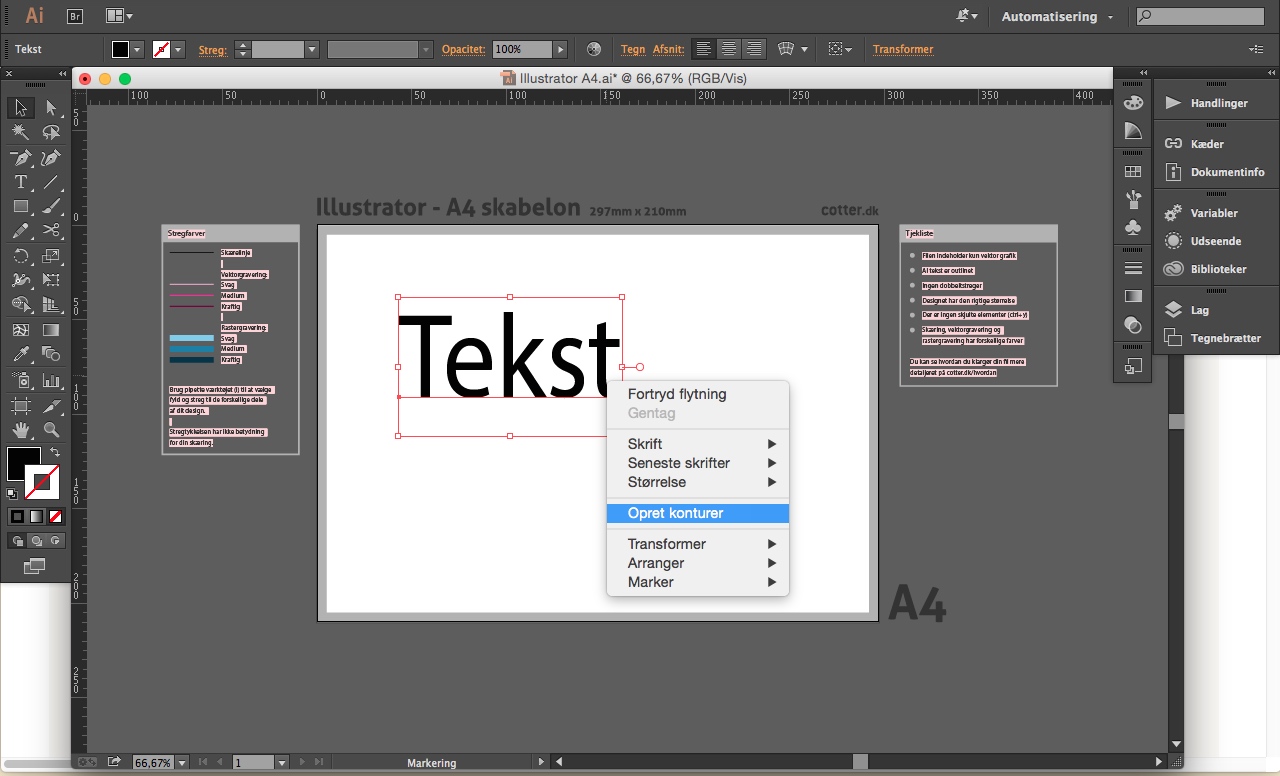
Click ctrl + y (mac: cmd + y) and you can see that you now have editable vector lines that the laser can understand.
(Click ctrl + y (mac: cmd + y) again to return to normal)

EXPANDING LINES
The laser cannot read the thickness of lines and therefore will not distinguish between a thick one and a thin one. If you have made a design where you would like your outline cut as a shape and not as a line, you must first expand it with the Expand function.
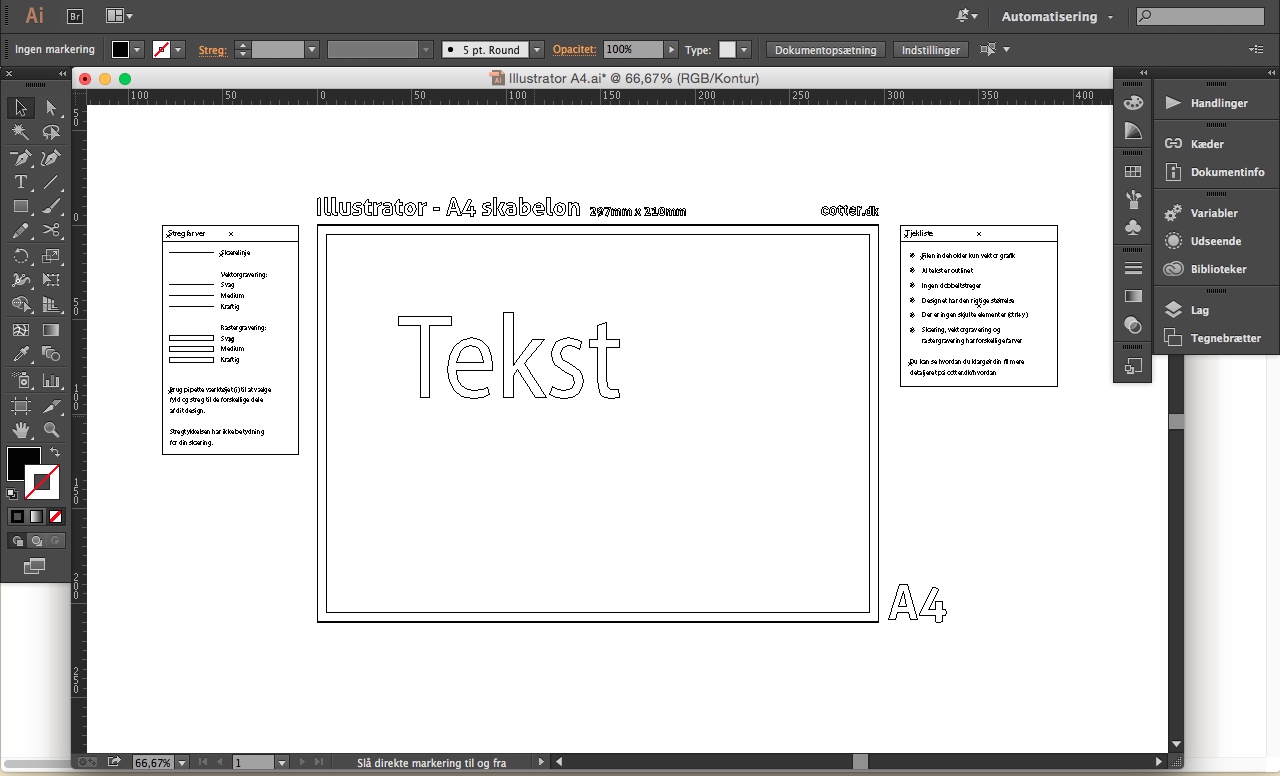
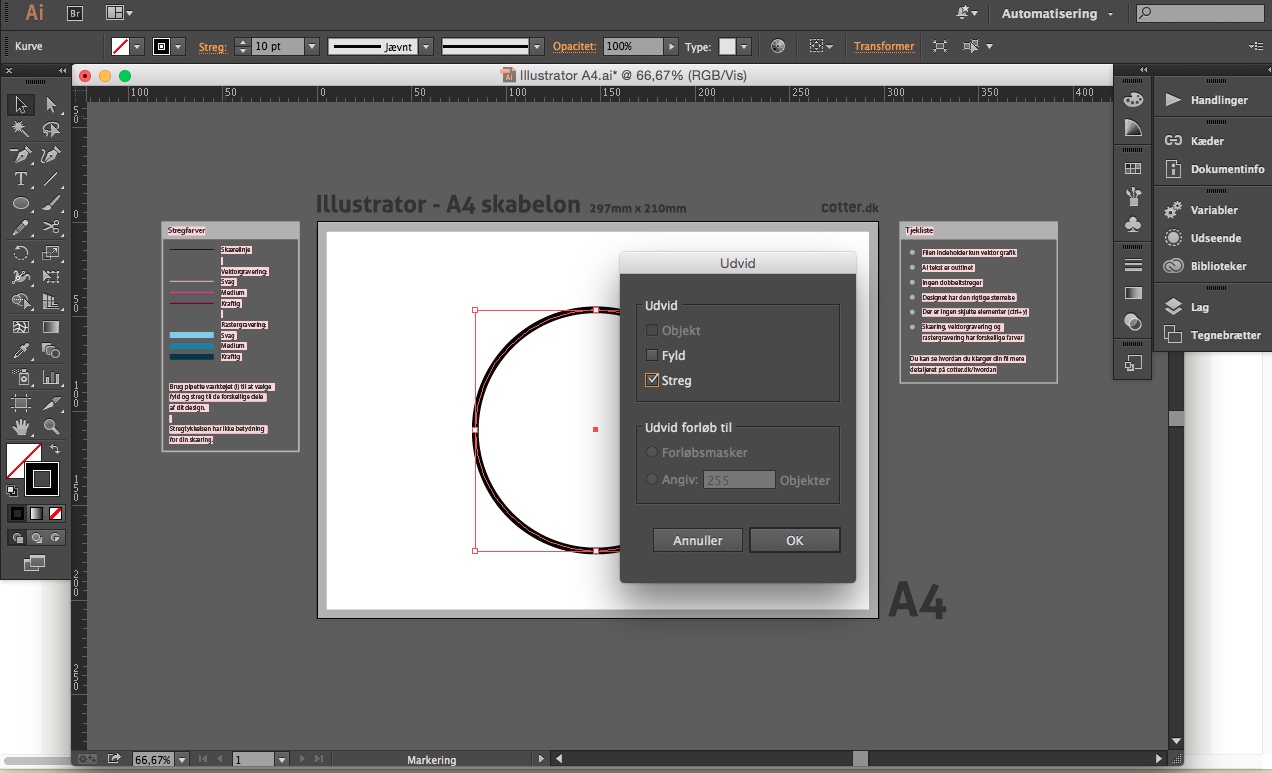
Here we have drawn a circle with an outline of 10pt and no fill. It is meant to be cut like a ring and not as a circle, and so it has to be extended. Mark the object and select Object > Expand.

In the box that appears, select Stroke and click OK.

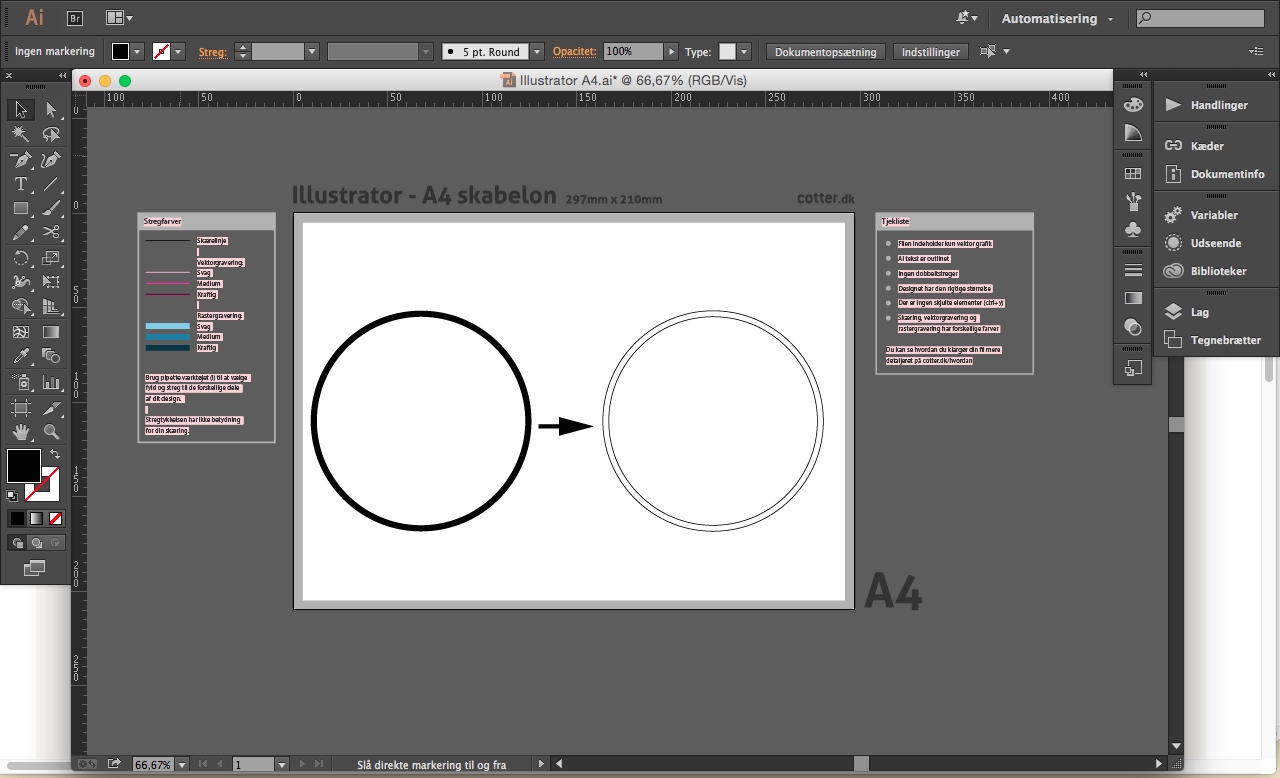
Instead of a circle with an outline thickness, we now have a ring. Finally, an outline without fill is added, and your vector file is ready for cutting.

CHECKING YOUR LINES
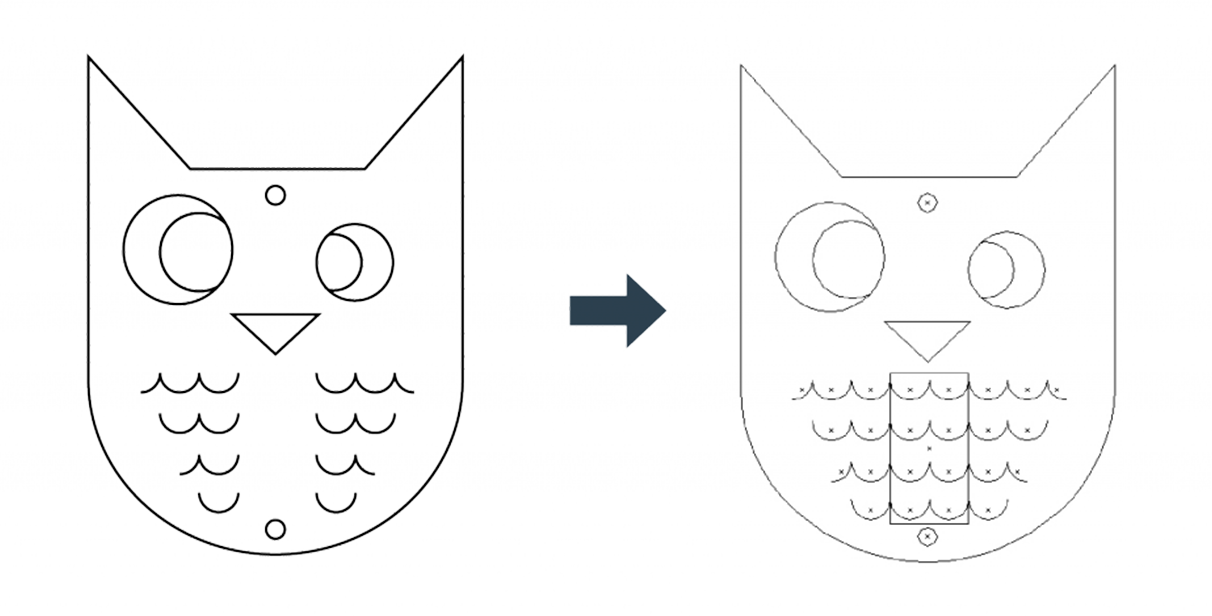
The laser cuts the lines you have made, and ignores any visual effects you have added on top. Therefore, you should always check the “raw” lines before saving, ctrl + y or cmd + y (mac)

Notice how a square with white fill colour has been used to visually cover the lines. The laser will see and cut the lines even though they are covered. Therefore, you should ensure you cut away any excess lines before uploading.
APPLYING YOUR COLOURS
In order for us to know which lines you want to be cut and engraved, and which lines should be ignored, it is important to give them each a different colour.
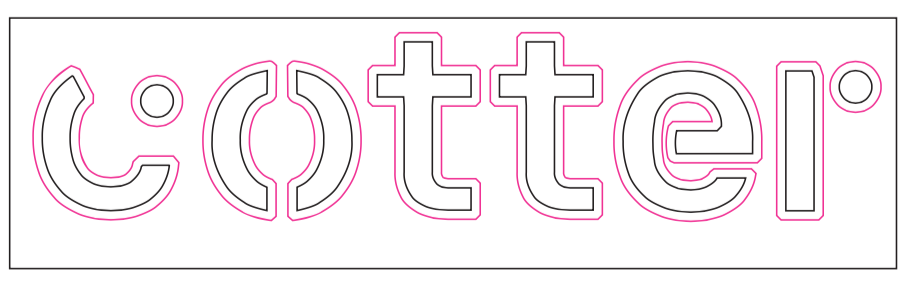
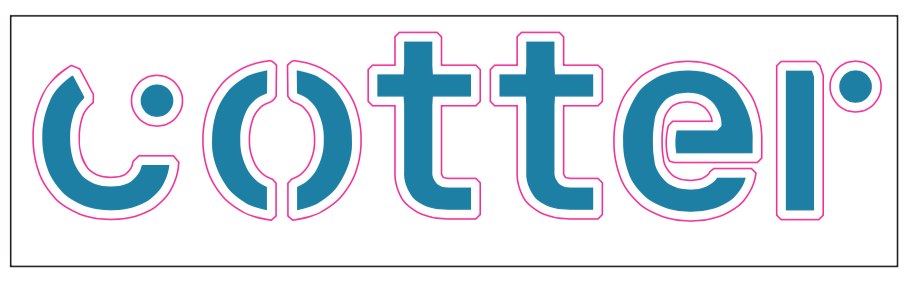
When you upload your file, you should choose what to do with the different line colours in your file. It is not important which colours you use, just that you can see a clear difference between them. Below you can see examples of how to choose what should be cut, vector engraved or raster engraved.
Cutting only: 1 line colour
Cutfile.

Result.

Cutting and vector engraving: 2 line colours
Cutfile.

Result.

Cutting, vector engraving and raster engraving: 2 line colours and 1 fill colour
Cutfile.

Result.

VECTOR AND RASTER ENGRAVING
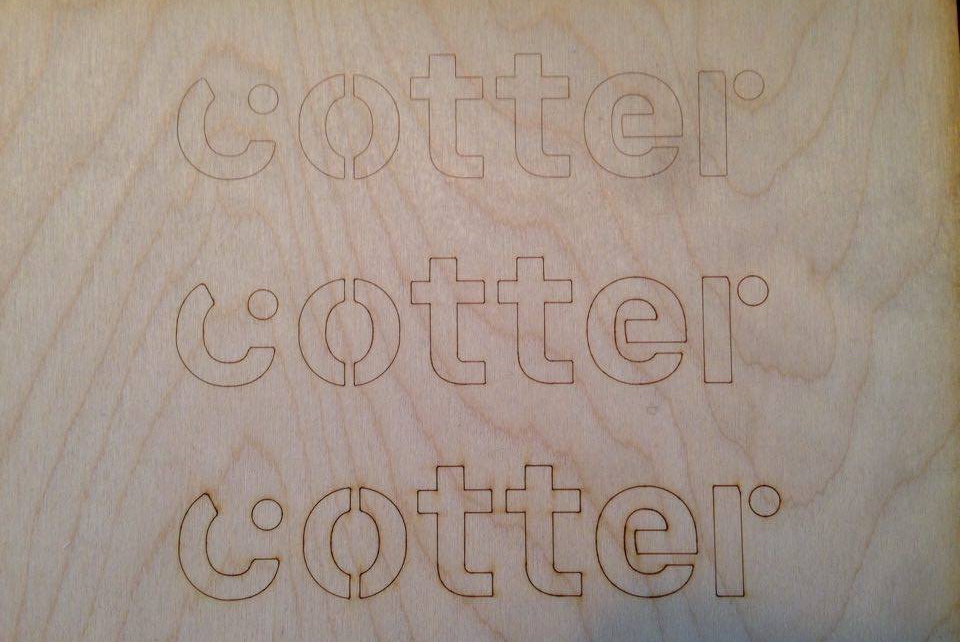
We made a test of the three grades of both vector and raster engraving. When you upload your file, you can choose between light, medium and heavy.
You can see what they look like below.


SHARING LINES AND CHECKING DOUBLE LINES
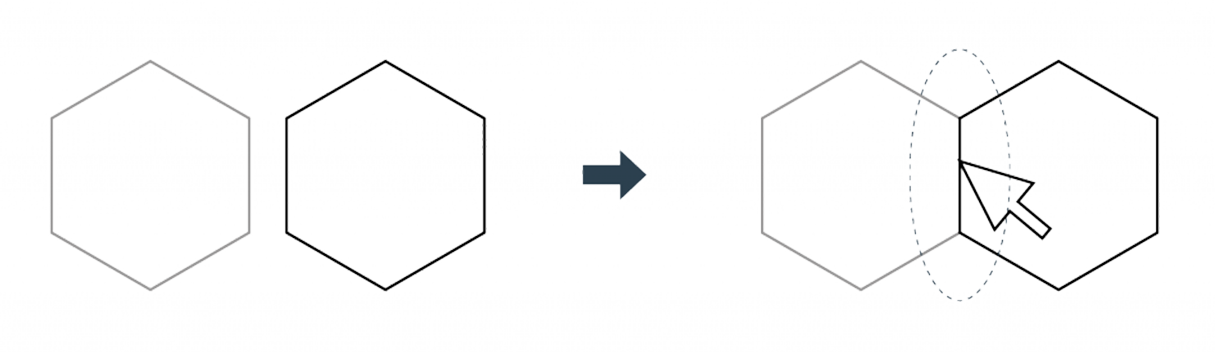
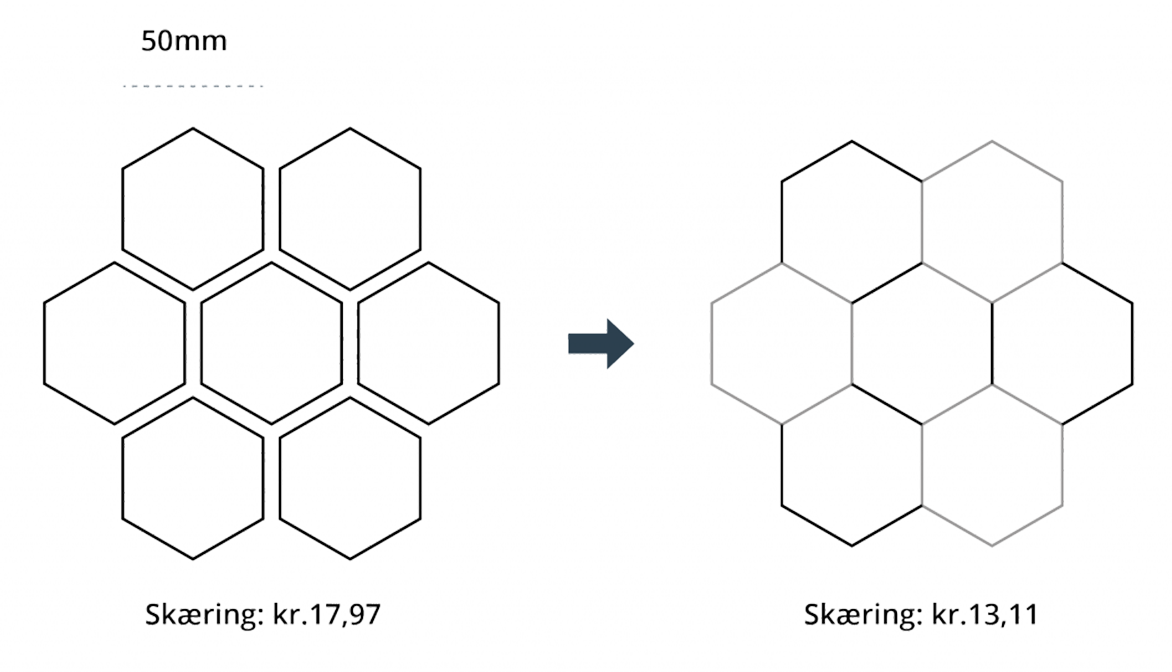
If you are cutting multiple objects with straight edges, you can save cutting time and money if you place your items so they share a cutting line. Sharing lines can be a smart way to save money, but please be aware that the best results are usually achieved by allowing each item to be placed separately, with a minimum distance of 3-5mm.
If you have double lines in your file, you will pay double for the cutting process, as we have to cut along the same line twice. Make sure to check if you have any unnecessary double lines, and delete them before you save the file for uploading.
Select the “Direct Selection” tool (enter A) and choose one of the two lines that are on top of each other and click delete. One of the two lines will now be removed and the laser will only cut once in the same place.

In the example below, you can see the price of cutting in 3mm black acrylic (the price is without start-up fee and materials).

POSITIONING OF YOUR OBJECTS
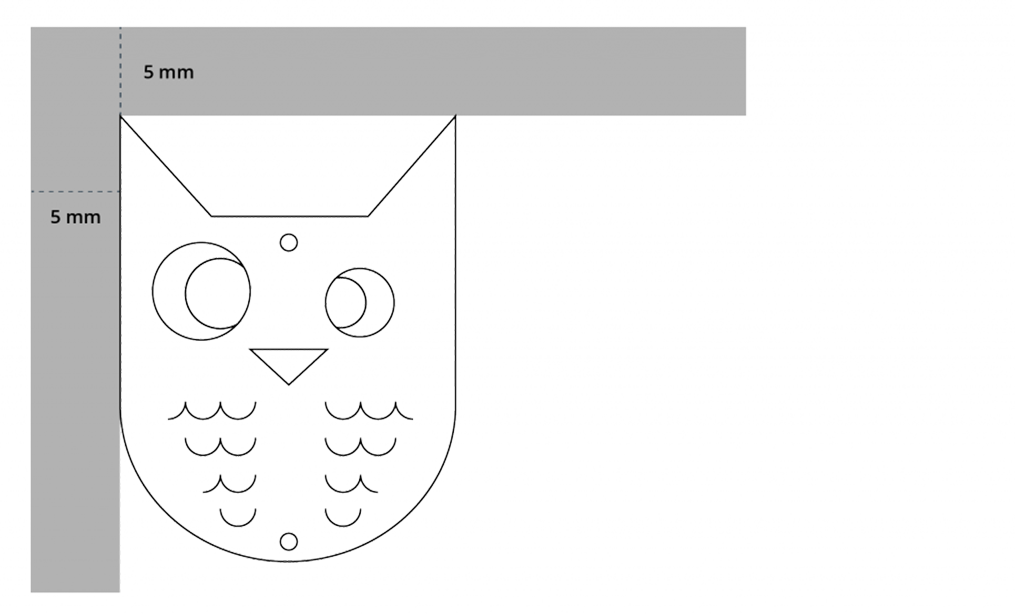
If you want to ensure that your design is cut properly, you have to stay within 5mm (marked in blue in our templates). If you keep within this boundary, you can be sure that your design will fit on the sheet. Remember the laser cuts in 1:1 – i.e. if you need a design of 25mm x 30mm, this is the size it should have in your file.

DISTANCE BETWEEN OBJECTS
Remember that the laser removes material when it cuts. In other words, this means that if you place your objects too close to each other, you risk burning the material between them away. A good rule of thumb is not to put objects closer to each other than the distance equal to the thickness of the material being used, e.g. 1mm distance when using 1mm cardboard.
However, we recommend a minimum distance of 5mm for all plastic items, as the plates have a tendency to warp.
Each material behaves differently so try to perform a test before making a large order. You can also see cutting examples on our material list.
MAKING GOOD USE OF THE SPACE
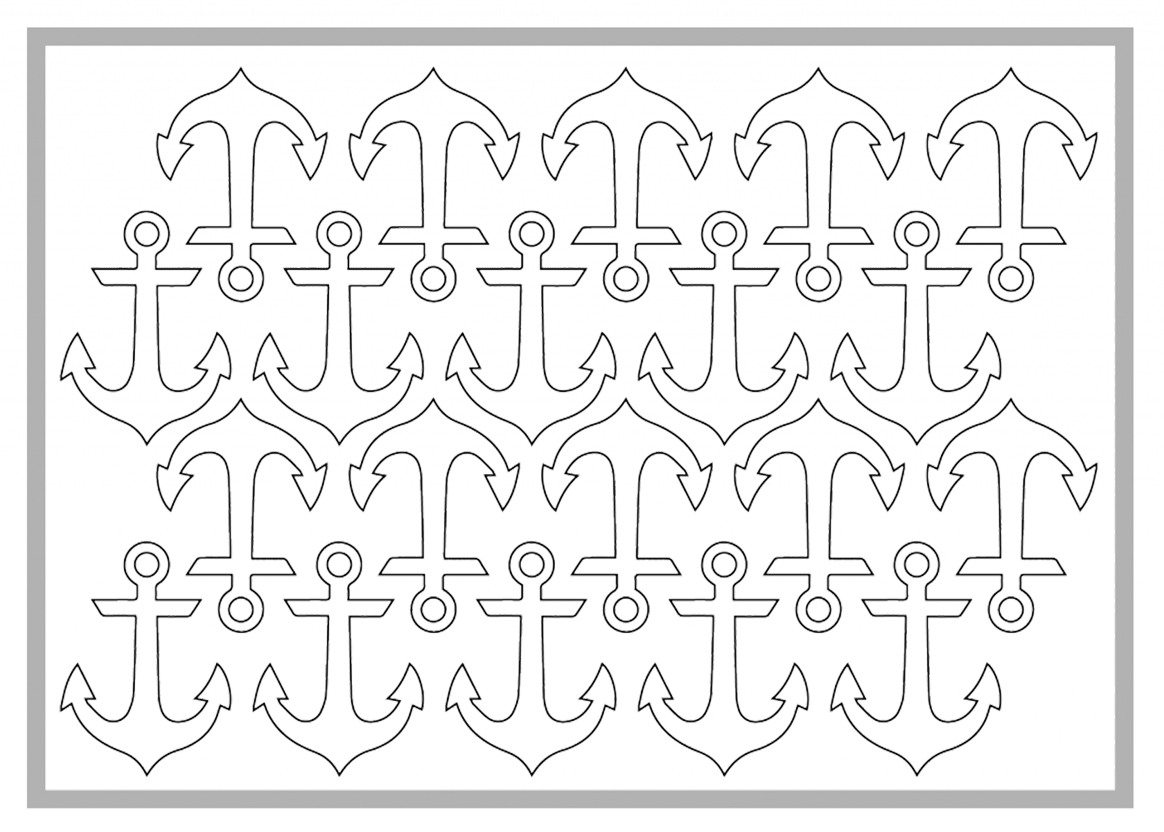
If you have many small components, it can be well worth positioning them in your file in advance, to ensure they use the space optimally – but remember that they must not be too close together. See Distance between objects. In this way, you can save material costs or maybe make enough space for extra copies on the sheet.

SAVING YOUR FILE
Remember to save your file as a PDF. File > save as
Now your file is ready to be uploaded.
Program
Templates
We have designed a guide/template for how to set up your file. We recommend that you download and use our templates when you upload files on cotter.co. This is not obligatory but is intended to be helpful to you.
If you choose not to use our templates, you need to remember the following:
Your file needs to contain vector-based graphics – i.e. no pixel graphics or images.
Work in 1:1 – Always make sure your drawings are in 1:1 scale. You cannot scale when you upload.
Keep your distance from the edge – in our templates there is a marked area that you should keep within. You must not place items right up to the edge.
A rule of thumb is 5mm to the edge.
You should save the file as a PDF – You can also upload ai files, but not all versions work so effectively.
There are no hidden elements (ctrl + y).
Cutting, vector engraving and raster engraving each have their own colour.